«Плоский» дизайн окончательно превратился в мейнстрим. Информативность стала важнее вычурности, контент — важнее интерфейса.
 |
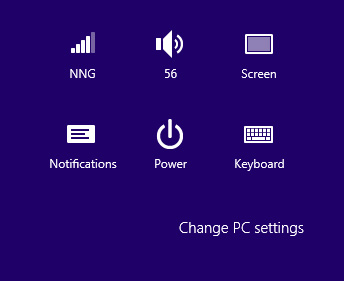
| В Metro UI и других плоских интерфейсах непонятно, что является кнопкой, а что нет |
Скевоморфизм вместе с кожаными переплетами и бумажными паттернами задвинут на дальнюю полку, на смену ему пришли чистые экраны с минимумом элементов, отсутствием градиентов, заблюренными картинками и большой ролью текста как управляющего элемента. В 2014 году дизайном правят не декорации, а контент. Плоскими стали не только экраны, но и иконки приложений — теперь хоумскрины iOS-девайсов заполняют квадратики с равномерной заливкой вместо псевдообъемных образов.
Для разработчиков и дизайнеров новая мода на плоскость оборачивается тем, что непродуманный интерфейс больше не скрыть за красивыми картинками, а сделать очевидную глупость стало еще проще. Если строго придерживаться канонов флэт, можно кнопки сделать неотличимыми от статусных элементов, а метафоры одноцветных иконок — непонятными, чем окончательно запутать юзера. С другой стороны, несогласованный дизайн вроде тоже плохо, хотя сама iOS 7 демонстрирует элементы с градиентом и без, минималистичные и перегруженные деталями, чем вызывает бурю критики. Если смотреть в правильную сторону, UX-инженеры выделяют дизайн Gmail как удачно сочетающиф флэт и тени, за счет чего он получается чистым, но при этом понятным.
 |
| Псевдоплоский интерфейс Gmail не отказался от состояния нажатой кнопки и ховера |
Если с дизайном все стало сложнее, то с точки зрения реализации приложения становятся легче и быстрее в реализации, так как теперь интерфейс во многом строится программно, а не графически. Кроме того, свежесть парадигмы еще позволяет делать «модные» интерфейсы, пользуясь только нативными элементами и не изобретая велосипед. Хотя наверняка уже через полгода-год дефолтная плоскость iOS 7 всем надоест и придется придумывать что-то новое.
 |
| Якобы плоские минималистичные иконки iOS 7 иногда выглядят совсем не так |