1) Проверяем наличие нужного компонента в Android SDK Manager:
2) Создаем новый проект:
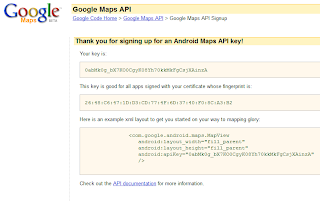
3) Зайти на https://developers.google.com/maps/documentation/android/v1/maps-api-signup и получить персональный ключ для разработки с использованием Google Maps.
3.1) Зайти в Eclipse в меню Windows - Preferences - Android - Build и скопируем значение Default debug keystore.
3.2) Выполнить команду
Скопировать ключ MD5 т.е. 26:48:C6:47:1D:D3:CD:77:4F:6D:37:40:F0:8C:A3:B2
и вставить на странице генерации API ключа в поле My certificate's MD5 fingerprint
4) Копируем пример разметки xml и вставляем его в res/layout/main.xml
Добавляем атрибуты android:id и android:clickable
5) Добавляем User Permission типа android.permission.INTERNET для использования сети Интернет для загрузки карт.
6) Также в AndroidManifest.xml в контейнер application добавляем элемент:
Посредством этого кода разрешается использование сайта Google Maps.
7) Изменяем файл Main.java
8) Создаем новый Android Virtual Device и запустим его.
9) Запустим наше приложение.
2) Создаем новый проект:
3) Зайти на https://developers.google.com/maps/documentation/android/v1/maps-api-signup и получить персональный ключ для разработки с использованием Google Maps.
3.1) Зайти в Eclipse в меню Windows - Preferences - Android - Build и скопируем значение Default debug keystore.
3.2) Выполнить команду
D:\Program Files\Java\jdk1.7.0_10\bin>keytool -v -list -alias androiddebugkey -k eystore "C:\Users\User\.android\debug.keystore" -storepass android -keypass and roid Alias name: androiddebugkey Creation date: 31.12.2011 Entry type: PrivateKeyEntry Certificate chain length: 1 Certificate[1]: Owner: CN=Android Debug, O=Android, C=US Issuer: CN=Android Debug, O=Android, C=US Serial number: 4efed161 Valid from: Sat Dec 31 15:09:53 ALMT 2011 until: Mon Dec 23 15:09:53 ALMT 2041 Certificate fingerprints: MD5: 26:48:C6:47:1D:D3:CD:77:4F:6D:37:40:F0:8C:A3:B2 SHA1: C9:23:C1:5B:92:56:75:3C:37:5B:D5:F3:D2:A0:C7:6A:5D:A9:8B:A2 SHA256: 7A:A5:7C:ED:CD:2C:DF:60:0F:A0:87:B3:2E:A1:33:A9:67:2C:22:AB:48: 10:1A:42:CF:E3:1A:E2:90:EB:AB:A7 Signature algorithm name: SHA1withRSA Version: 3
Скопировать ключ MD5 т.е. 26:48:C6:47:1D:D3:CD:77:4F:6D:37:40:F0:8C:A3:B2
и вставить на странице генерации API ключа в поле My certificate's MD5 fingerprint
4) Копируем пример разметки xml и вставляем его в res/layout/main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".Main" > <com.google.android.maps.MapView android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/map1" android:clickable="true" android:apiKey="0abMk0g_bX7KO0CgyK08Yh70kkMkFgCsjXAinzA" /> </RelativeLayout>
Добавляем атрибуты android:id и android:clickable
5) Добавляем User Permission типа android.permission.INTERNET для использования сети Интернет для загрузки карт.
6) Также в AndroidManifest.xml в контейнер application добавляем элемент:
<uses-library android:name="com.google.android.maps"/>
Посредством этого кода разрешается использование сайта Google Maps.
7) Изменяем файл Main.java
package com.example.maps; import com.google.android.maps.MapActivity; import com.google.android.maps.MapView; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class Main extends MapActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); MapView view1 = (MapView) findViewById(R.id.map1); view1.setBuiltInZoomControls(true); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } @Override protected boolean isRouteDisplayed() { // TODO Auto-generated method stub return false; } }
8) Создаем новый Android Virtual Device и запустим его.
9) Запустим наше приложение.