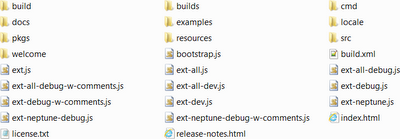
Скачать Ext JS 4.1.1a можно по этой ссылке http://cdn.sencha.com/ext-4.1.1a-gpl.zip. SDK состоит из следующих файлов:
Для продакшна есть минимизированные версии:
ext-all.js - полная версия фреймворка Ext JS, всё что нужно + хорошая производительность (т.е. браузер будет сразу загружать весь фреймворк)
ext.js - минимум, базовая библиотека Ext JS (браузер загружает минимум необходимый для выполнения приложения, а далее можно использовать новую возможность динамической загрузки для этого надо не забыть поместить папку src в папку с extjs)
Для разработки и тестирования есть версии содержащие отладочный код:
ext-all-dev.js
ext-dev.js
Также есть не минимизированные версии и не содержащие отладочный код (рекомендуется использовать в тестовой среде):
ext-all-debug.js
ext-all-debug-w-comments.js
ext-debug.js
ext-debug-w-comments.js
Папки:
pkgs - запакованные модули Ext JS
resources - изображения и CSS файлы которые используются в Ext темах
src - полный исходный код Ext JS
builds - дополнительные Ext JS файлы: ext-all-sandbox.js, ext-core.js (ядро Ext JS), ext-foundation.js (основная библиотека Ext JS 4). Все эти файлы имеют debug и dev версию.
jsbuilder - файлы для JSBuilder, инструмента для сборки проекта
Вместо импортирования ext-all.js можно импортировать bootstrap.js который загрузит ext-all.js или ext-all-debug.js в зависимости от среды. ext-all-debug.js загрузится только в следующих случаях:
- hostname == localhost
- hostname == IP(v4) адрес
- протокол == file://
В остальных случаях загрузится ext-all.js